昨天提到Flutterflow的小部件分為兩大類:
這些小部件擺放在頁面的層級是有原則的,擺錯了可能會讓app在不同裝置的外觀看起來不一樣,或者是會讓設計者在調整畫面、增減功能時很麻煩。今天就用官方的教學資料來學習怎麼疊床架構這些元件。這些原則亦適用於Flutter,所以把這個學會之後,未來如果要使用難度較高的Flutter來開發app就能快速上手。

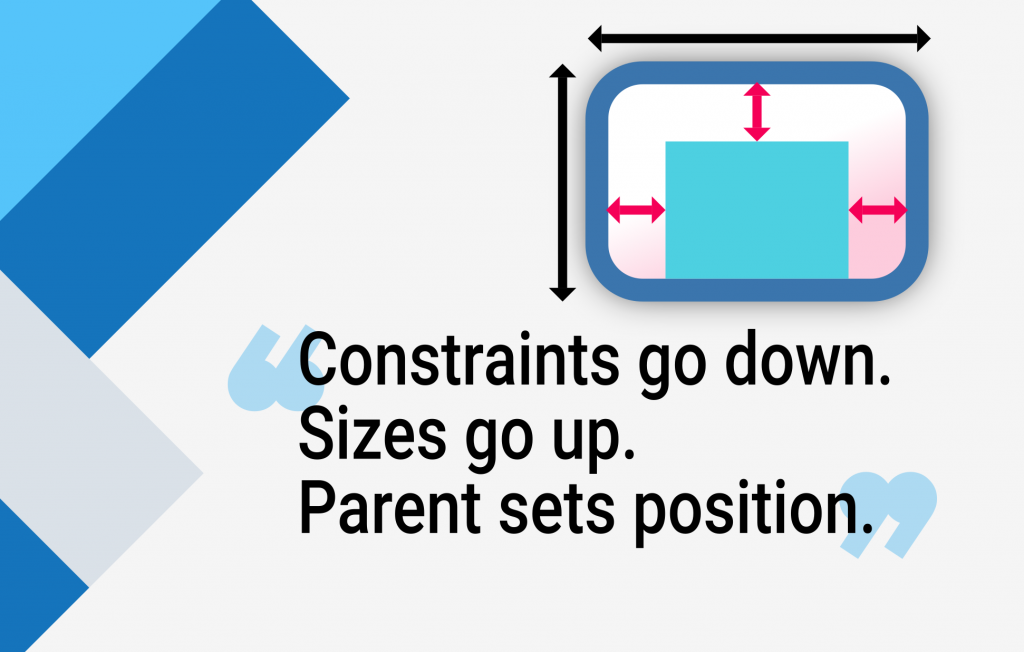
約束是一組四個值:最小和最大寬度,以及最小和最大高度。
指的是在widget tree的結構中,從父級的元素向下傳遞到子級元素,反之,向上就是從子級元素傳遞到父級元素。
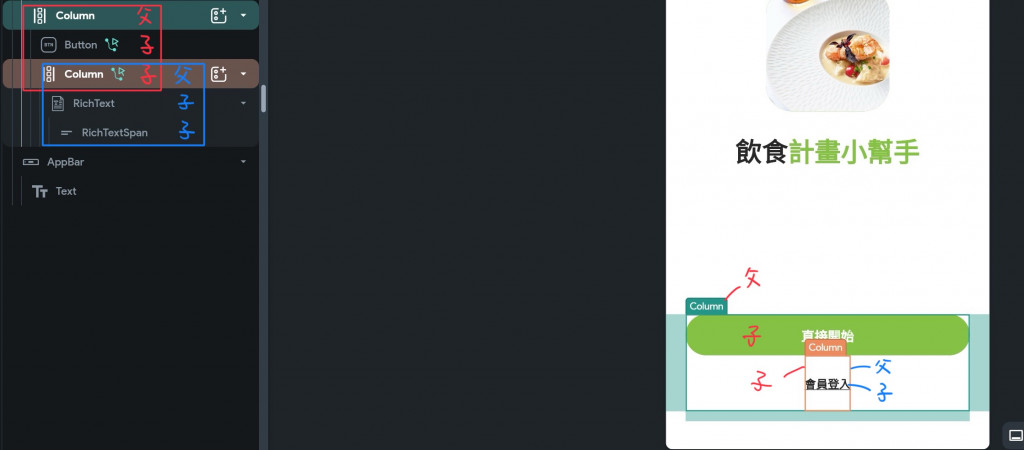
用下圖來說明怎麼判斷父子。可以看到,橘色的column可以為人子、又當父。🤣跟現實生活一樣

今天的參考資料來源 https://docs.flutter.dev/ui/layout/constraints ,明天待續…
